Objectives
In this lab you will be create a website similar to the style of pinterest. To start click on step 01 in the top menu bar of this web page.
The Tools
Editor
Visit this site:
And download and install the Sublime text editor.
Starter Project
Download this archive here:
Expand the archive (you may be able to do this just by double clicking on it).
Setting up the work environment
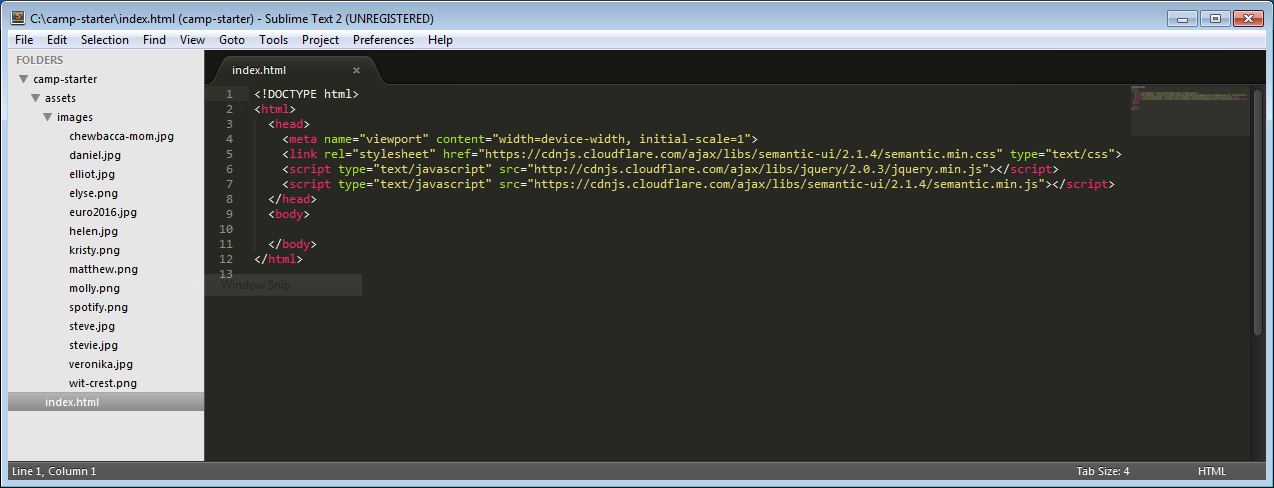
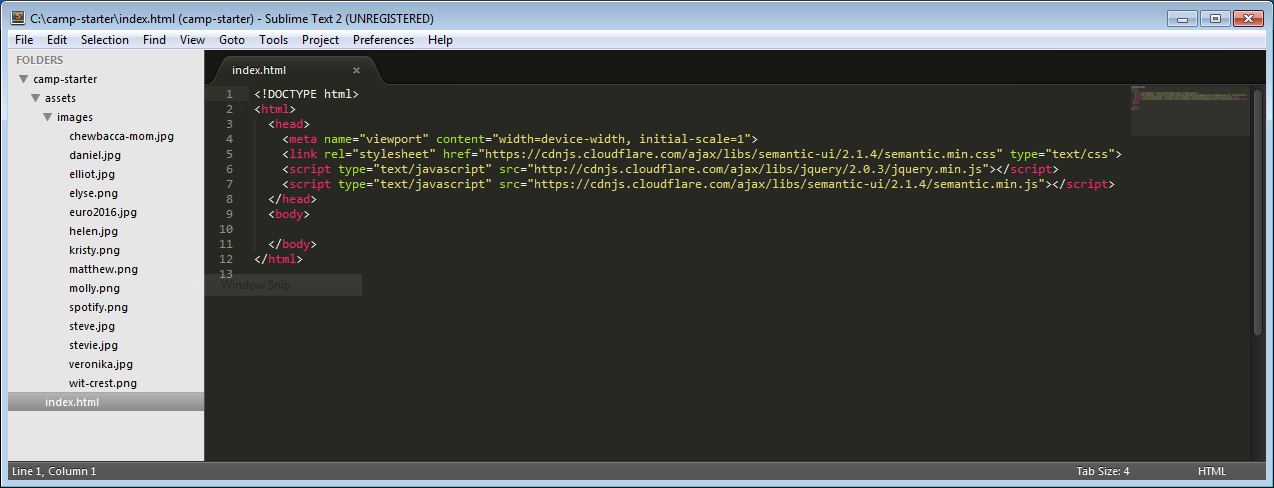
Once the project above is ex expanded - launch the Sublime text editor, and drag & drop the folder containing the expanded project onto the sublime text editor window. Your work space should look like this:

Now, locate the 'index.html' file in the archive an open it in a web browser:

You are now ready to go on to the next step...
Web Development Tools
The following screens are open on your computer:
 Sublime Text Editor, this is where you will write your code for creating the website.
Sublime Text Editor, this is where you will write your code for creating the website.
 Chrome Web Browser, this is the application you use to view you website locally on your computer and remotely on the Internet.
Chrome Web Browser, this is the application you use to view you website locally on your computer and remotely on the Internet.
Structure
To develop a web page you must have a html code that the web browser understands and presents as a web page.

The code you see in your Sublime editor is html code. It contains two parts, the <head> shown as the green section, and the <body> shown as the red section.
You will not be making changes to the <head> section, all of your code will be put into the <body> which at the moment is blank. While it is blank the webpage open in the browser is also empty of any content and displays just as a white page.
- Copy the following lines of code (highlight the code, right click and choose copy)
<header class="ui two column center aligned middle aligned grid segment">
<div class="ui column">
<h2 class="ui header"> Department of Computing & Mathematics </h2>
<h3 class="ui header">Computing Summer Camp</h3>
</div>
<div class="ui column">
<p>
</p>
</div>
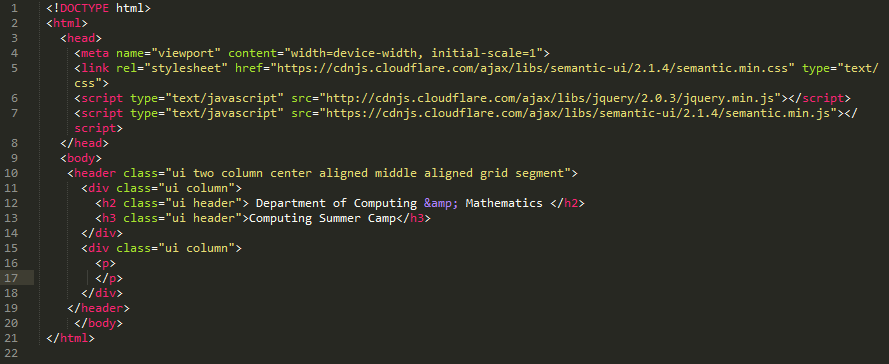
</header>- Go to the Sublime text editor and paste the code so that it appears in between the
<body> and the</body> - It should look like this:

- From the File menu choose Save.

- Go to the Chrome web browser that is open on your computer and click the refresh button (see it circled in red below).

- You should see the following appear in your web page:

You have now edited your html code so that the text will show in the browser. Next we will add more content.
Copy the following code
<div class="ui container">
<div class="ui cards">
<div class="card" id="spotify">
<div class="content">
<div class="header">
Spotify
</div>
<div class="meta">
Music for everyone
</div>
<div class="description">
There are millions of songs on Spotify. Play your favorites, discover new tracks, and build the perfect collection.
</div>
</div>
</div>
</div>- Go back to the Sublime text editor and paste it into the html code so that it comes directly after the
</header> as you can see below:

- Once you are happy that your code looks the same as the image above then choose Save from the File menu.
- Go to the Chrome web browser and click the refresh button to be able to view the changes you made.
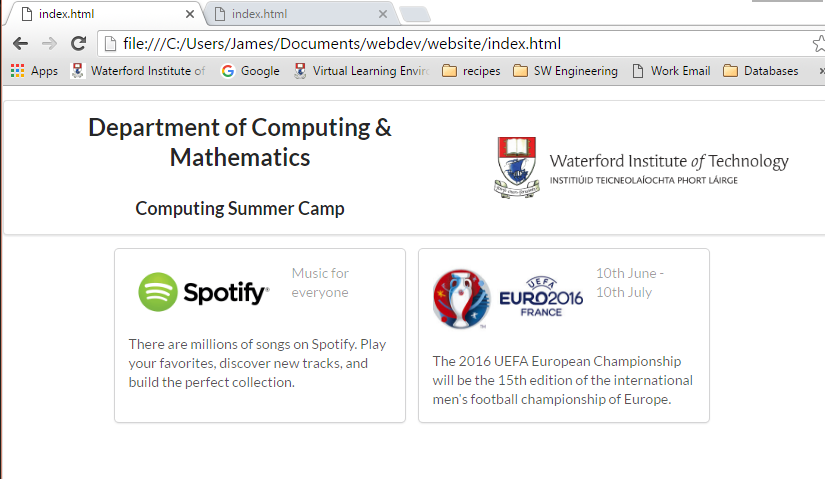
 Your web page should now look like this.
Your web page should now look like this.
- Scroll back up to the top of this page and click on the next step in this lab (link is in the top bar of this web page).
Images
Next we want to add some images to our web page.
- In your website folder you will see another folder called assets, in that folder you can see a folder called images.

- The Images folder contains 4 images, the first one we will use is wit-crest.png
- Copy the following line of code.
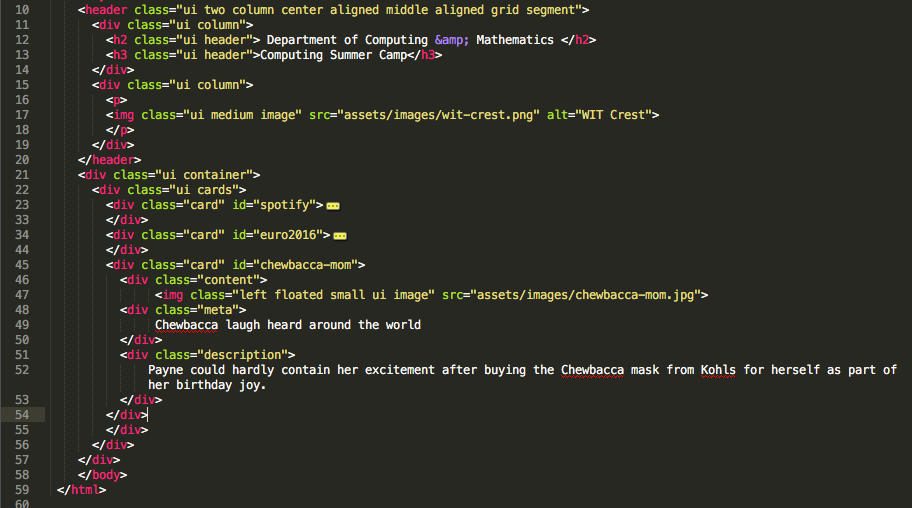
<img class="ui medium image" src="assets/images/wit-crest.png" alt="WIT Crest">- Go to Sublime text editor and place the line of code inside the
<p> and</p> so that it looks like this:

Choose save from the File menu in Sublime
Go to the Chrome web browser and click the refresh button to see the result.

- You should see the W.I.T crest banner appear in the top right of the header.
- Next we want to add an image to the Spotify content.
- Copy the following code.
<img class="left floated small ui image" src="assets/images/spotify.png">- Go to Sublime text editor and paste the code so that it appears just after the
<div class="content">

- If you are happy that your code looks the same as above then choose Save from the File menu.
- Go to the Chrome web browser and click the refresh button.

- Now that we have the Spotify image visible the text to the right isn't really needed. Try removing the text "Spotify" so that the content looks the same as this:

- You do this by going to Sublime text editor and deleting the code:
<div class="header">
Spotify
</div>Your code now looks like this:

- Scroll back up to the top of this page and click on the next step in this lab (link is in the top bar of this web page).
Adding content
Now we have created one piece of content we can copy it and make two more pieces of content. First we need to be able to view our code in smaller parts. We do this by hiding some parts of the code and showing other parts.
- In the Sublime text editor move your mouse near the number 23 (this is the line number). It must be the line that contains the code
<div class="card" id="spotify"> . You should see a small downwards facing arrow appearing beside the number. - Click on this arrow.

- Once the arrow is clicked all of the code for the spotify content is hidden and it looks like this:

This makes is easier to read a large file of code. We will be now adding more code and this technique is helpful for viewing sections of code.
Copy this section of code
<div class="card" id="euro2016">
<div class="content">
<img class="left floated small ui image" src="assets/images/euro2016.jpg">
<div class="meta">
10th June - 10th July
</div>
<div class="description">
The 2016 UEFA European Championship will be the 15th edition of the international men's football championship of Europe.
</div>
</div>
</div>- Go to the Sublime text editor and paste the section of code directly after the
</div> for the spotify section as shown below:

- If you are happy your code now looks like this:

- Choose save from the file menu
- Go to the Chrome web browser and click the refresh button.

- We now have two pieces of content, one for spotify and one for the European Cup.
- We will add one more piece of content to complete the web page content.
- First hide the section of code that relates to the euro2016 piece of content, you do this by clicking on the downwards arrow beside number 34 (the line of code containing
<div class="card" id="euro2016">. Your code will now look like this:

- Copy this piece of code
<div class="card" id="chewbacca-mom">
<div class="content">
<img class="left floated small ui image" src="assets/images/chewbacca-mom.jpg">
<div class="meta">
Chewbacca laugh heard around the world
</div>
<div class="description">
Payne could hardly contain her excitement after buying the Chewbacca mask from Kohls for herself as part of her birthday joy.
</div>
</div>
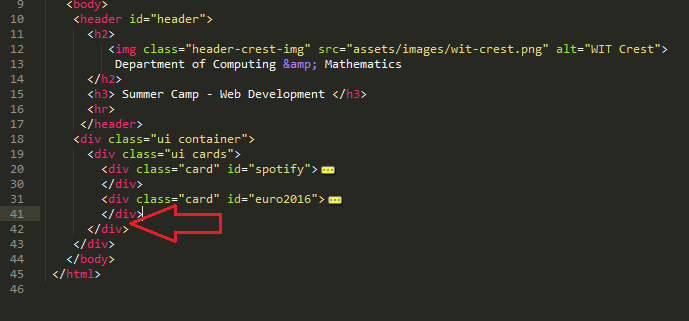
</div>- Go to Sublime text editor and paste the piece of code directly after the
</div> for the euro2016 section, as shown below:

- Your code should now look like this:

- Choose Save from the File menu if your code is correct.
- Go to Chrome web browser and click refresh.

- You should now see three pieces of content
- Scroll back up to the top of this page and click on the next step in this lab (link is in the top bar of this web page).
More Cards
Our complete web page source should now be like this:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.1.4/semantic.min.css"
type="text/css">
<script type="text/javascript" src="http://cdnjs.cloudflare.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.1.4/semantic.min.js"></script>
</head>
<body>
<header class="ui two column center aligned middle aligned grid segment">
<div class="ui column">
<h2 class="ui header"> Department of Computing & Mathematics </h2>
<h3 class="ui header">Computing Summer Camp</h3>
</div>
<div class="ui column">
<p>
<img class="ui medium image" src="assets/images/wit-crest.png" alt="WIT Crest">
</p>
</div>
</header>
<div class="ui container">
<div class="ui cards">
<div class="card" id="spotify">
<div class="content">
<img class="left floated small ui image" src="assets/images/spotify.png">
<div class="meta">
Music for everyone
</div>
<div class="description">
There are millions of songs on Spotify. Play your favorites, discover new tracks, and build the perfect
collection.
</div>
</div>
</div>
<div class="card" id="euro2016">
<div class="content">
<img class="left floated small ui image" src="assets/images/euro2016.jpg">
<div class="meta">
10th June - 10th July
</div>
<div class="description">
The 2016 UEFA European Championship will be the 15th edition of the international men's football
championship of Europe.
</div>
</div>
</div>
<div class="card" id="chewbacca-mom">
<div class="content">
<img class="left floated small ui image" src="assets/images/chewbacca-mom.jpg">
<div class="meta">
Chewbacca laugh heard around the world
</div>
<div class="description">
Payne could hardly contain her excitement after buying the Chewbacca mask from Kohls for herself as part
of her birthday joy.
</div>
</div>
</div>
</div>
</div>
</body>
</html>If yours isn't quite the same, you can replace your version with the above - just copy/paste everything above, replacing your version completely.
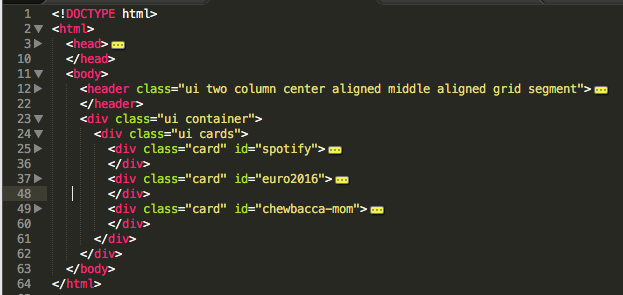
Because the file is so long, it can get confusing to manage. Try collapsing the various sections by pressing the little triangle/arrows in the margin on the left. See if you can get the editor to look like this:

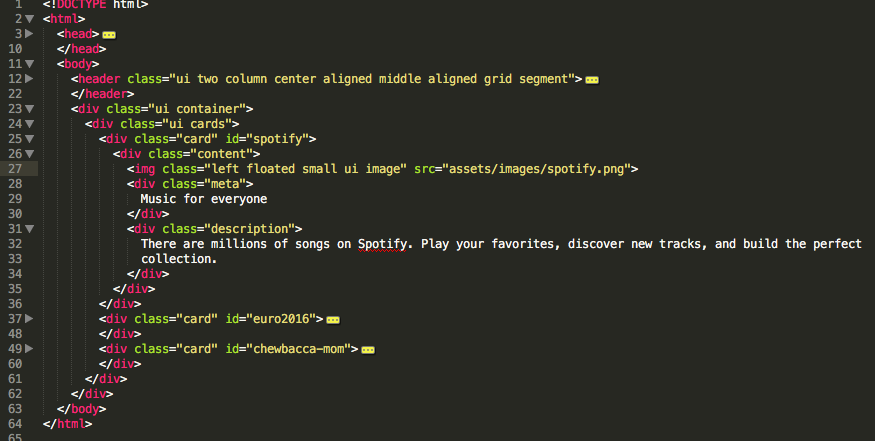
Now we can just zoom in on each card if we want to make some changes - say to the first card:

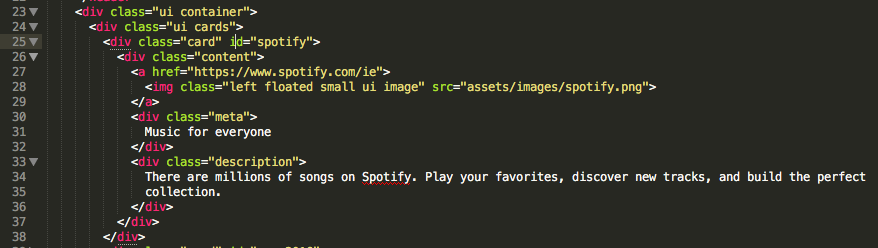
Let's make the spotify image a link, so it goes to the spotify page if we click on it. This is the tag we want to edit - make sure you can find it:
<img class="left floated small ui image" src="assets/images/spotify.png">Now, replace the above tag with this version:
<a href="https://www.spotify.com/ie">
<img class="left floated small ui image" src="assets/images/spotify.png">
</a>Make sure you keep the tags lined up in an indented pattern so it looks like this:

Refresh the pages in your browser now - see if the spotify link is active - i.e. clicking on it takes you the spotify web site.
Challenge!
Using the above as a guide - see if you can link up the images in the other two cards to these links here:
More Cards
Here is another example of a card

And this is the source:
<div class="ui card">
<div class="image">
<img src="assets/images/matthew.png">
</div>
<div class="content">
<div class="header">Matt Sullivan</div>
<div class="meta">
<a>Friends</a>
</div>
<div class="description">
Matthew is a computing student at WIT.
</div>
</div>
</div>Make a few cards using this template and put them on your page. There are some other avatar images in your assets folder you can link to with these names:
- daniel.png
- kristy.png
- elyse.png
- helen.png
- kristy.png
- stevie.png
- veronika.png
Just change the image link from assets/images/matthew.png to assets/images/kristy.png or whatever. Create a few cards now, use your own name or make up some names - and write some short summary text (about yourself?).
Linking to Images from the Web
You can also create a card that links directly to an image on the web. Here is a link to some online avatar images:
Find one you like - and click on it:

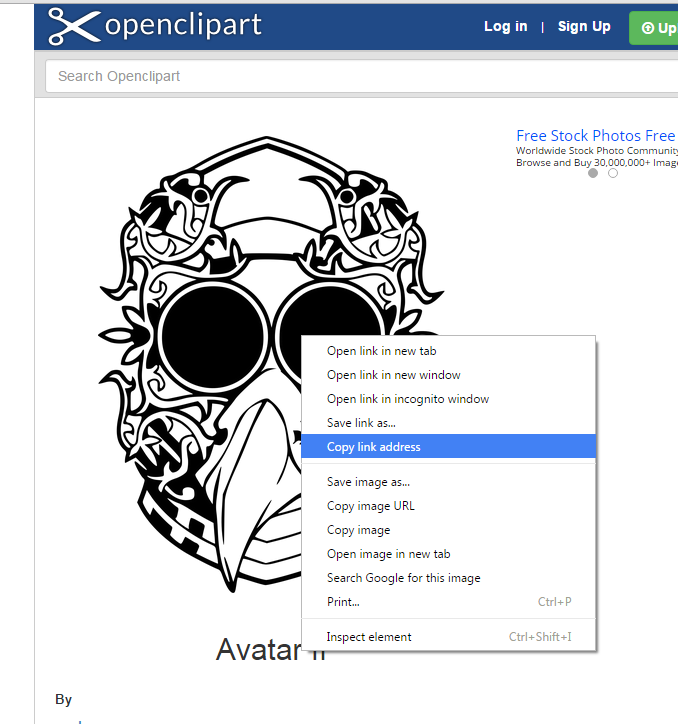
Then, select an image and press the right mouse button. Select Copy image address...

Now, in a card you are creating, try pasting the the address you just copied into the image link. It might start to look like this when you paste it in:
<div class="image">
<img src="https://openclipart.org/image/2400px/svg_to_png/173098/Avatar-II.png">
</div>The card will look like this in the browser:
Fish out a few more images from here:
and create some more cards.
Toolkit
You have been building a page using this toolkit here:
This is a library of web components - and you can pick and choose from many different types of component (scroll down to see some examples). If you click on the menu button on the top left:

Then it will reveal a palette of interesting components:

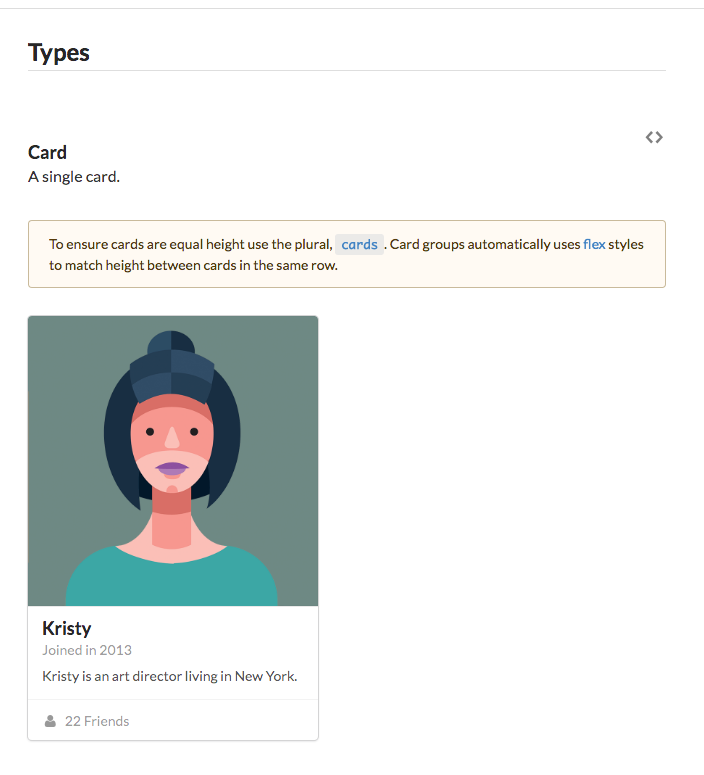
You have been using the card - at the very end of the list above. Click on card in the list, and you will see a basic card:

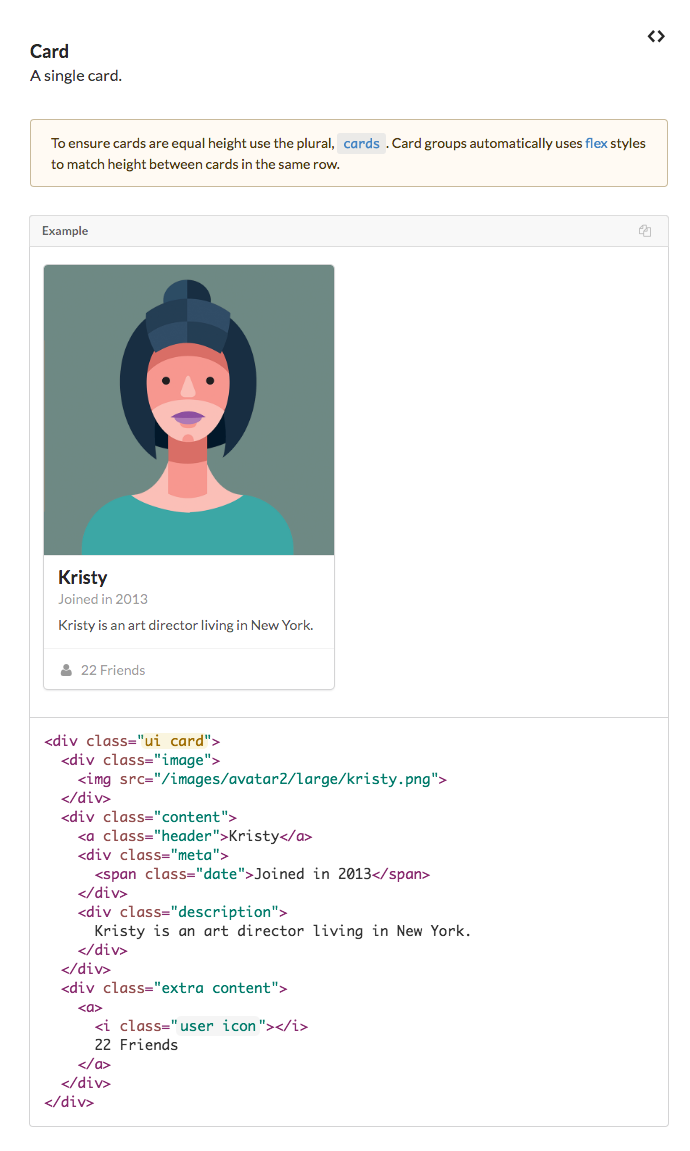
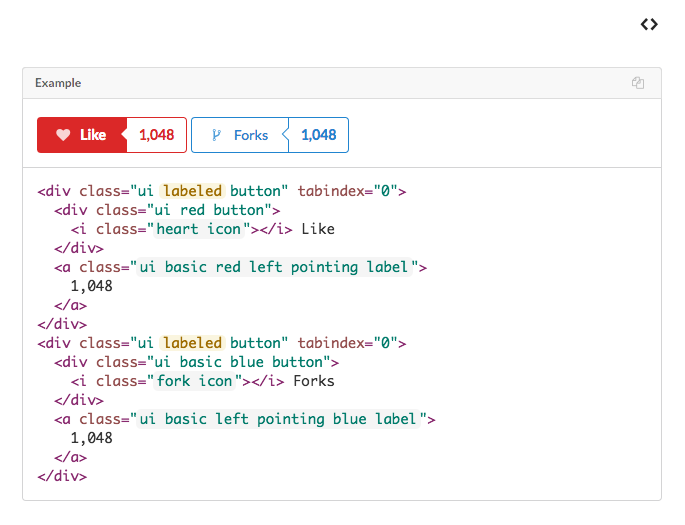
Here is the interesting part - click on the <> symbols on the top right - and the codes needed to display a card are revealed:

If you copy and paste the revealed code:
<div class="ui card">
<div class="image">
<img src="/images/avatar2/large/kristy.png">
</div>
<div class="content">
<a class="header">Kristy</a>
<div class="meta">
<span class="date">Joined in 2013</span>
</div>
<div class="description">
Kristy is an art director living in New York.
</div>
</div>
<div class="extra content">
<a>
<i class="user icon"></i>
22 Friends
</a>
</div>
</div>..into your page you get the card:
(The image will not work initaly - but dont worry about this).
Hunt around among the other components and see what you can make work. Remember, you need to press the <> link to get the code, then past the code into your page, save the file, and refresh the page to see it in action. For example, have a look at:
See of you can make some of these, or any others ones, work.
Example - Button
For instance if you visit this page:
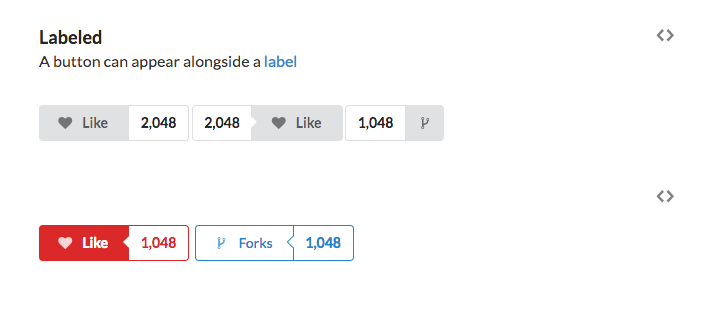
Scroll down a bit and you see some interesting buttons:

Press <> to reveal the code:

Copy/paste the first button into your page - perhaps inside a card - you can get this effect:
Icons
Lets try adding instagram and facebook icons to one of the cards.
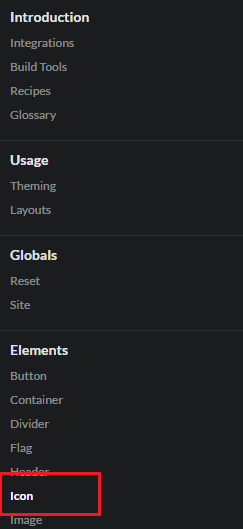
Semantic contains icons in the Elements section.

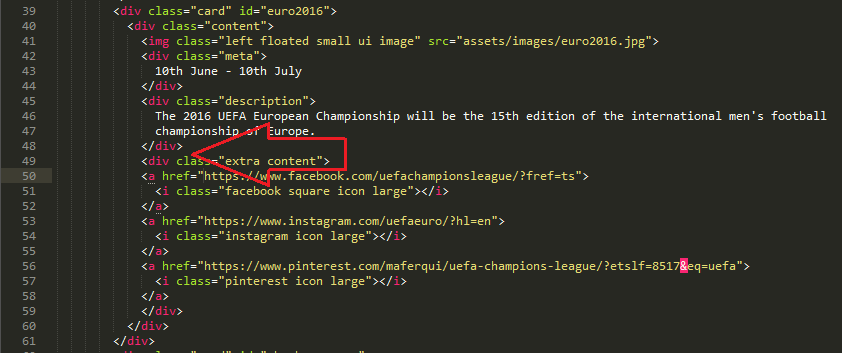
- We will add the following code to the Uefa Euro Championship 2016 card.
<div class="extra content">
<a href="https://www.facebook.com/uefachampionsleague/?fref=ts">
<i class="facebook square icon large"></i>
</a>
<a href="https://www.instagram.com/uefaeuro/?hl=en">
<i class="instagram icon large"></i>
</a>
<a href="https://www.pinterest.com/maferqui/uefa-champions-league/?etslf=8517&eq=uefa">
<i class="pinterest icon large"></i>
</a>
</div>- Copy the code, in Sublime you need to place this section of code directly after the description
</div>

- Save in the Sublime editor and refresh the Chrome browser to see the results locally.
- It should show like this:

- click on the icons to see that they bring you to the correct pages.
Share button
- Now we will try adding a share button to Matt's card.
- Copy this code
<div class="extra content">
<iframe src="https://www.facebook.com/plugins/share_button.php?href=https%3A%2F%2Fwww.facebook.com%2Fwitcomp%2Fposts%2F1014124925340048&layout=button&mobile_iframe=true&width=57&height=20&appId" width="57" height="20" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true"></iframe>
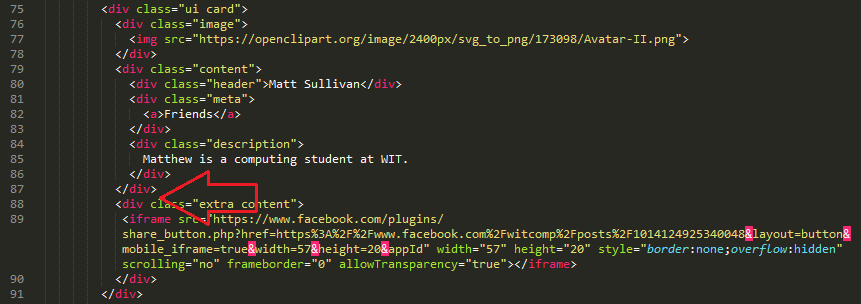
</div>- In Sublime editor paste the code into the card for Matt. It needs to go just before the
</div> as shown below:

- Save in Sublime
- Refresh the Chrome web page.

Go and explore some more components!